Programming for Designers
Programming for Designers - Overview
1. Why coding is a super power
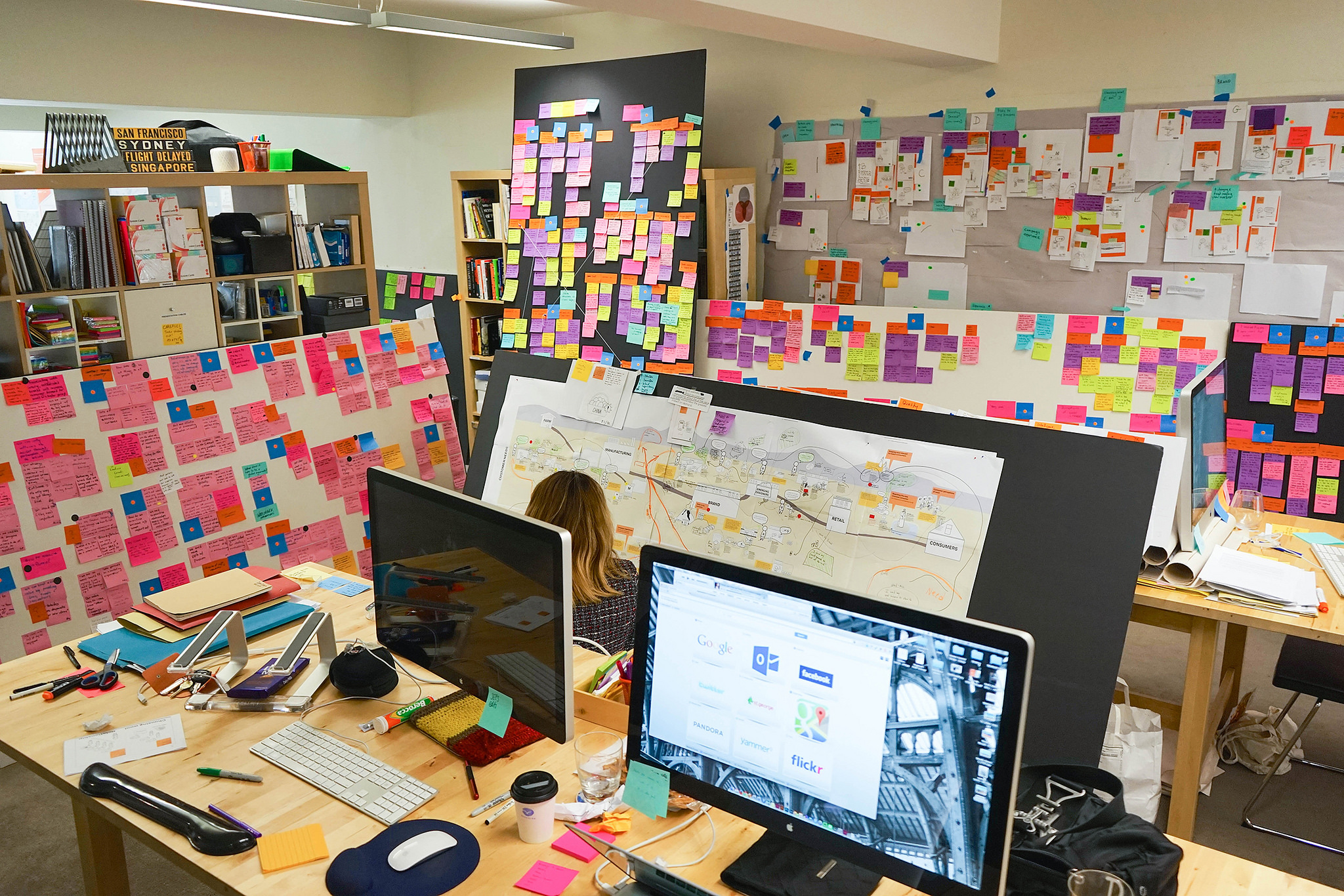
Designers who code are called unicorns
-
2. Coding as an artform
What have people done in this space before
-
3. Start Coding!
Make some nerd-art
1. Why coding is a super power
a tired battle between design and technology
Modern digital design, is a complex landscape of fast changing jobs, even faster changing software tools and a constant flux of "best practice".
In this class, we're not going to tell you need to code to be a designer. But we don't think its a bad idea at all..

The stats make a compelling argument
Designers surveyed in the Design In Tech Report (John Maeda, 2015) found that 1/2 of all design professionals can code to some degree and that 93.5% of designers say that coding is essential or valuable.

Designers who code - are dangerous
Using code as a prototyping tool you can test almost any of your ideas, from a single page website to an interactive webapp. You can take a design from nothing to something all by yourself.
Importantly as you get to learn more about how screen-based design works, you'll quickly realize, moving from paper to wire-frame, to implementation. Requires lots of different skills, coding is a core skill that can be applied at almost every point of this process.

Most designers (who code) and web developers use one language.*
*sort of... and it's JavaScipt
JavaScript via P5.js
JavaScript is a scripting language that drives the internet. We are going to be learning this through the scope of P5.js over the next 13 weeks.
P5.js is a creative coding library which allows beginner programmers to quick draw shapes to screen. It's what were going to use as a starting point for programming.
P5.js site
2. Coding as an artform
What is generative design?
One way designers sometimes use code is to explore the space of possible designs based on a set of rules that they exprismss in code.
We call these algorithmic processes and they can assist in the creation of designs that are difficult to illustrate or even conceive. We can also use these algorithims to create simple animations or iterations of a design as we search for something we like.
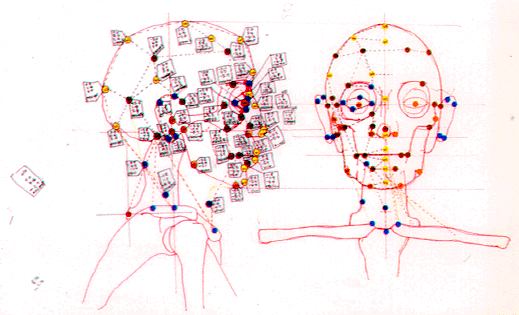
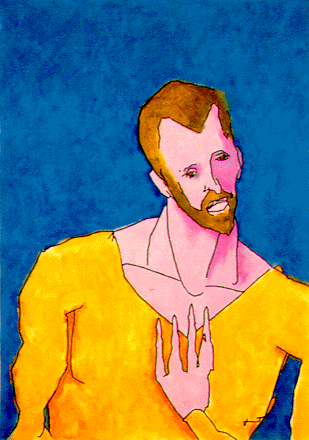
Harold Cohen and Aaron
Artists have been exploring code as a tool to make art for a long time. Pictured on the left is a painting called Meeting On Gauguin's Beach, 1988 by Harold Cohen. This artwork was produced via a collaboration between Harold and Aaron.

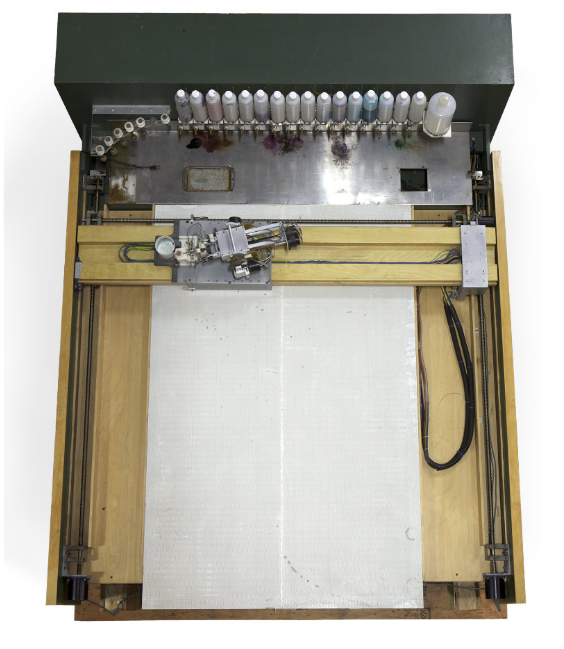
Aaron is software / hardware
Harold Cohen initially developed Aaron to create outlines of artworks that he would color and finish. Later iterations of Aaron were able to choose colors on their own and form human figures. As this system became more sophisticated Aaron transitioned from a tool to a creative partner for Harold.
More details on Aaron
Aaron
This system he built was able to make a distinction between foreground, background, human figure, and facial expression. With this ability, Aaron was tasked with making key visual composition choices in each artwork. Note that the most complex artworks were generated in the early 1990s far ahead of its time and shocking that it was drawn primarily by a robot. Before machine learning, object detection, or any other sophisticated AI.

Aaron
In this subject we will be creating "artist machines" ones like Aaron, that create visual designs based on rules that we program using javascript. We will be taking inspiration from historical examples of computer based art and using them to better understand how to program.

Modern Examples of Art and Code
Algorithmic design can be found everywhere, here are few modern examples of how "creative coding" has lead to new and amazing works of art and design.

Assignments
A1: Computer Assisted Drawing Machine
Design and implement an algorithmic design inspired by an historical example of computer art.
30%
-
A2: Timed Coding Task
Complete a series of generative design challenges under time constraints.
30%
-
A3: Interactive Algorithmic System
Design a generative system with a user input.
30%
-
A4: Creative Coding Challenges
Complete all the required creative coding challenges per week.
10%
Assignment Details on Canvas
3. Start Coding
What you need on your computer and what tabs you need open for this class
Google Chrome This unit has been designed to work for this browser.
P5.js Reference The dictionary. This is what you will use everytime you code.
P5.js online editor Easiest editor to get started with, create an account so you can save your work.
Slack Information, announcements and assistance from tutors. The link for this will be on your canvas page.
Slack

As we progress through the course slack will be our prismferred point of contact out of class. Slack is a great place to ask any of the tutors or your peers coding questions. Post to the general channel if you feel that your question will help anybody else in the course. We will run through some best practices in the coming weeks as we become more comfortable.
Download SlackThe P5.js reference
P5.js has a plethora of functions designed to make things easier
from drawing an ellipse to helpful mathematical calculations such as
dist for finding the distance between two points.
- Examples - Shows applications of this function and usually shows it relationship the rest the canvas.
- Description - Outline general information about the function and reference other functions that are directly related.
- Syntax - This shows the parameters that it can take and all the ways that it can be structured.
- Parameters - Specific information about the specific role of all these numbers.
When in doubt always check the reference first
https://p5js.org/reference/#/p5/background